Research
Methods
Competitive Analysis
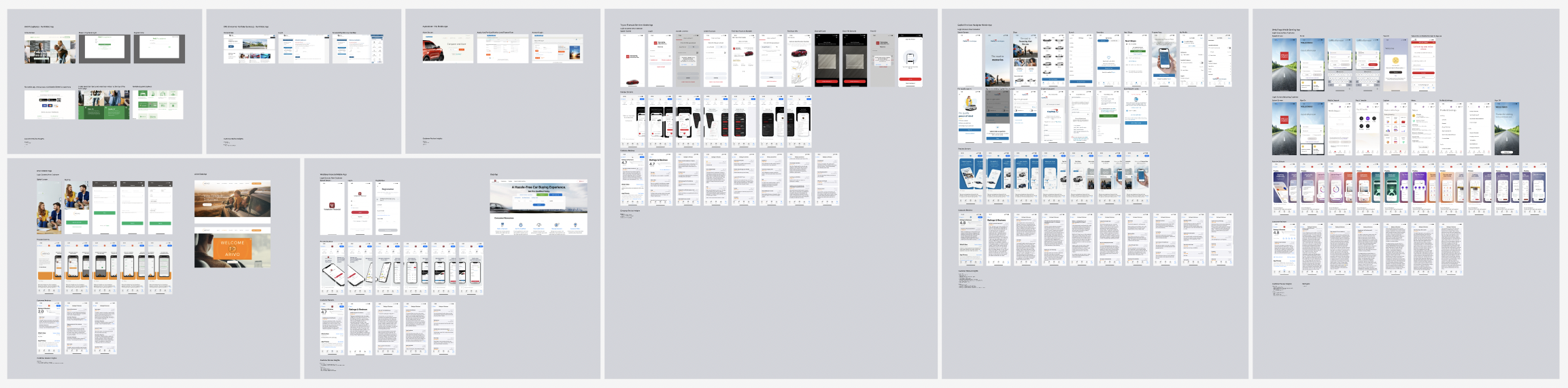
I conducted a competitive analysis by researching four direct competitors and four larger companies, reviewing their mobile apps, websites, and customer feedback. I compiled insights on key features, strengths, weaknesses, and opportunities for each company. From these findings, I synthesized the data into a competitive analysis chart, which highlighted trends, gaps, and opportunities to influence the design of the Funding Interview experience.


User Interviews and survey with Funders
To understand how Funders completed the Funding Interview, I conducted user interviews and a survey to gather both qualitative and quantitative insights. This research revealed key pain points and workflow inefficiencies, which helped guide the redesign and shape a more efficient process.
Affinity Mapping
I conducted a Affinity mapping session with stakeholders to identify key pain points, opportunities, touchpoints, and emotional moments across the customer journey. This helped uncover clear opportunities for improvement.
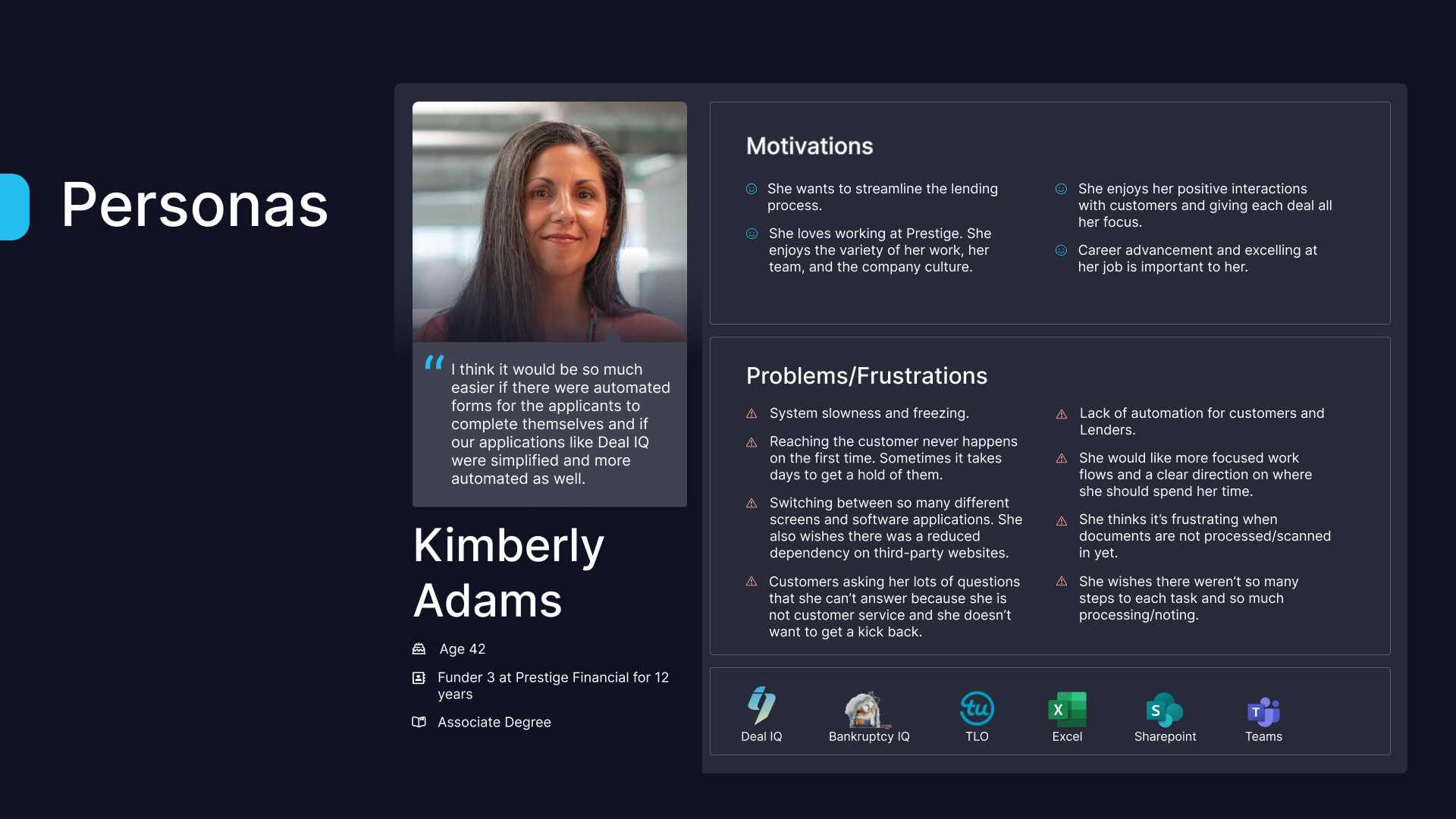
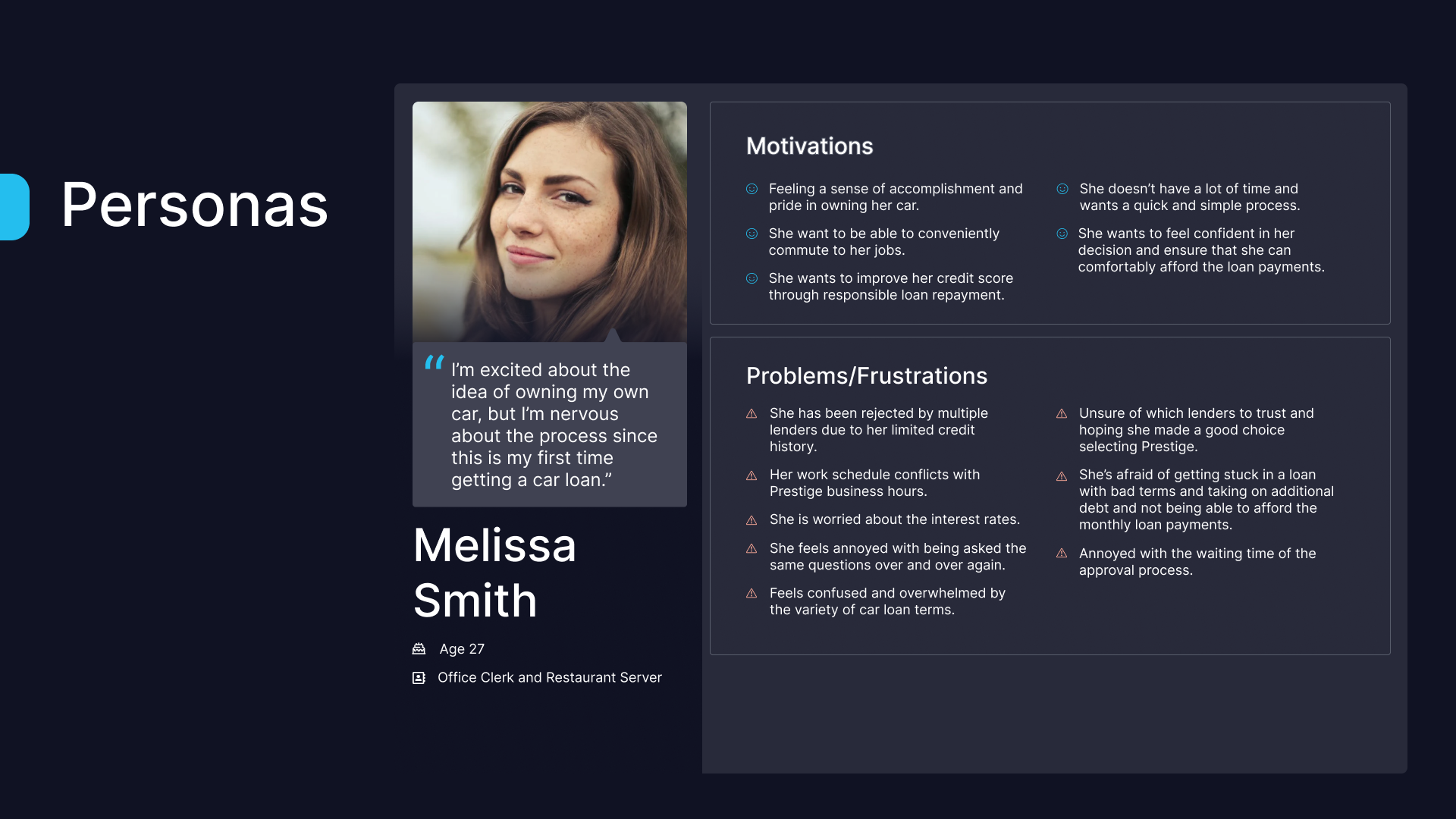
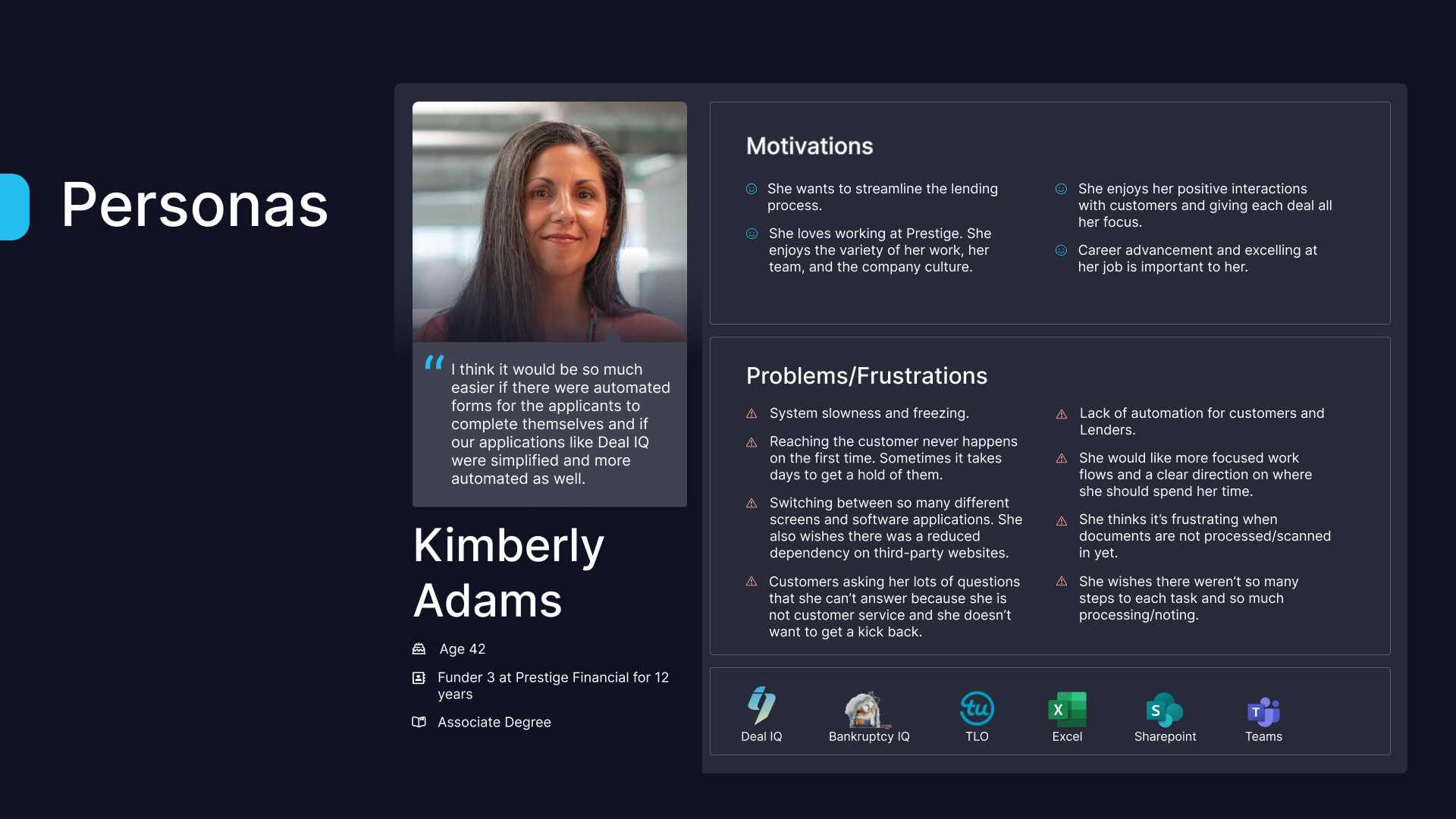
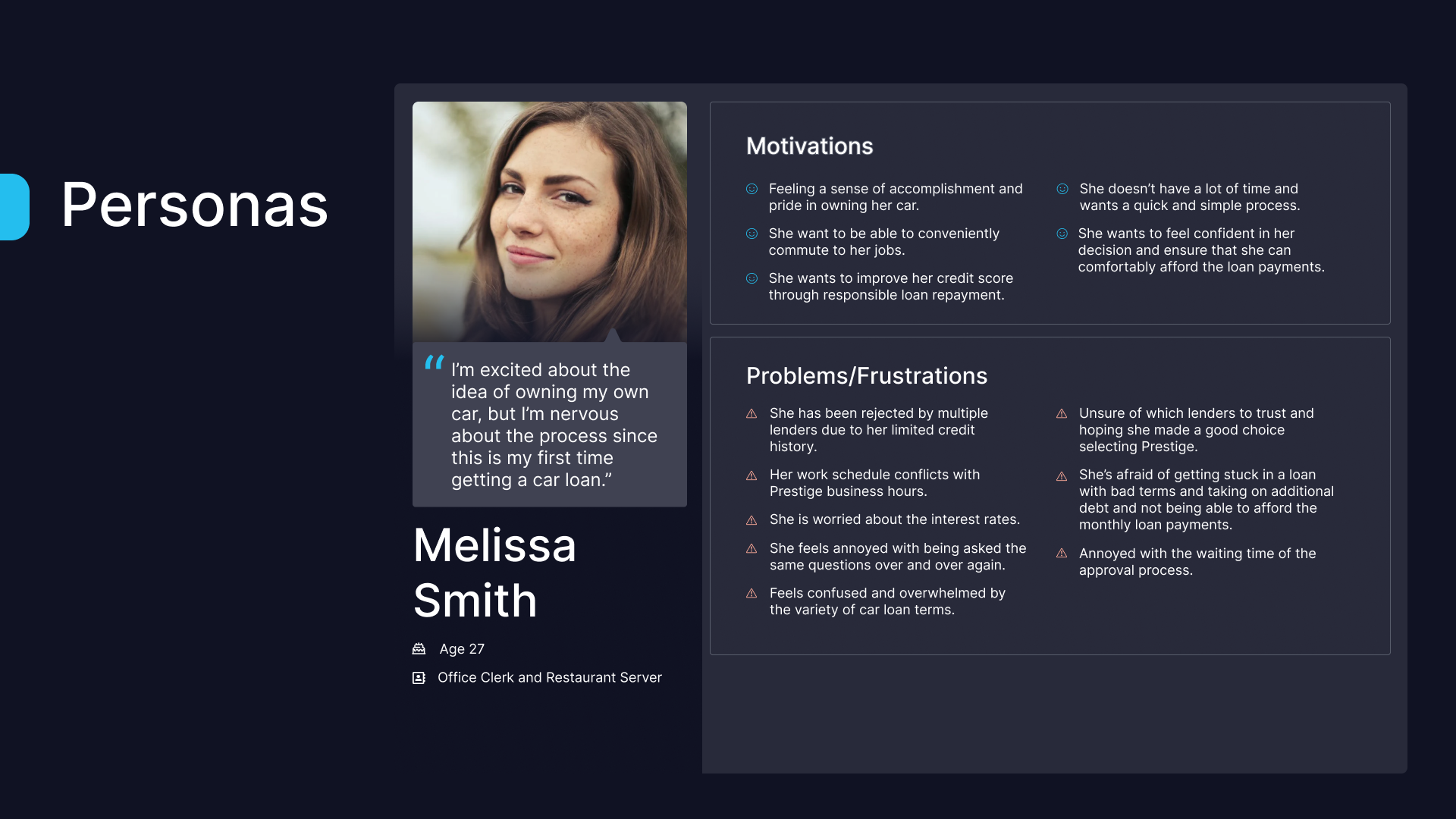
User Personas
Based on interview insights, survey responses, and competitive research, I created two personas representing the funder and the customer. These personas helped focus in on user needs and ensured the redesigned funding interview process supported both internal workflow efficiency and a smoother customer experience.


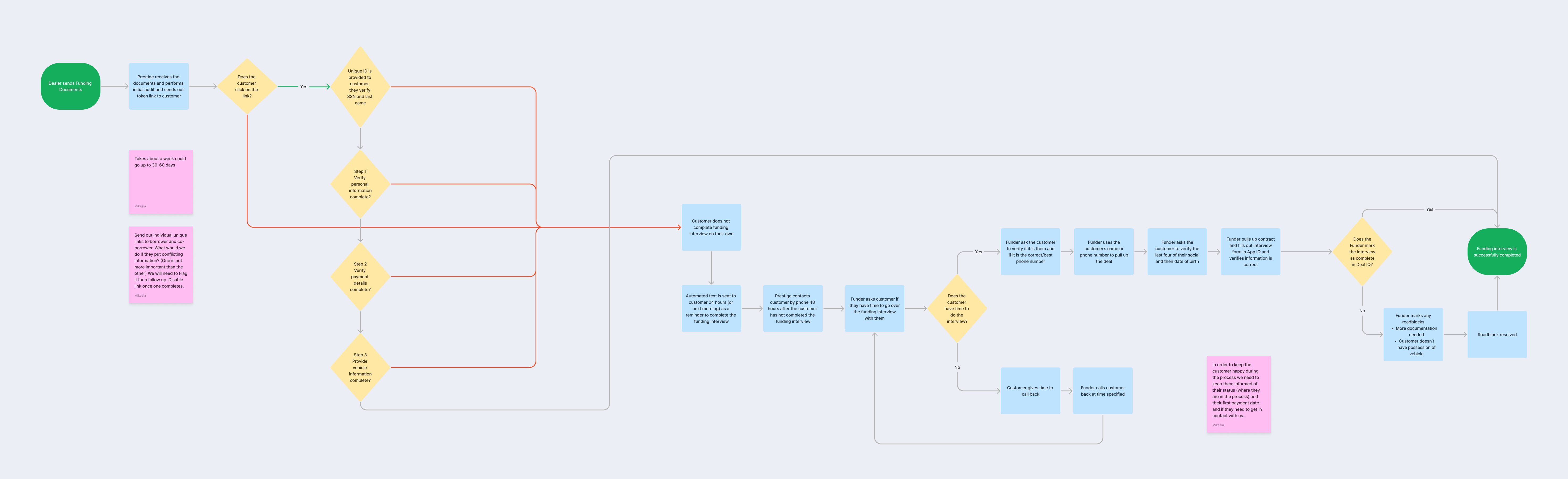
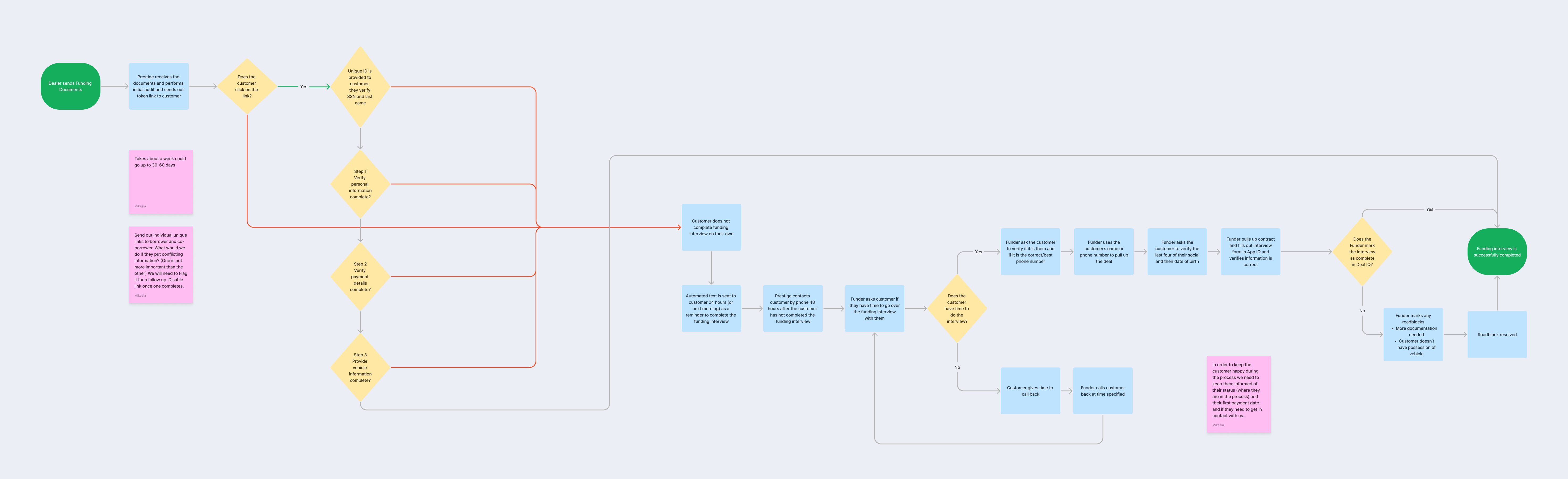
User Flow
After understanding the limitations of the old manual workflow, I designed a future state user flow that redefined how both Funders and Customers move through the funding process, creating a more efficient and intuitive experience for both sides.

Key Insights
INSIGHT
WHY IT MATTERED
Customers often become confused at the end of the interview, especially around Auto Pay, Rate Reduction Rewards, and payment details.
We needed clearer guidance, transparency, and next-step communication.
Funders are asked questions outside their role (e.g., splitting payments, due date changes).
The flow needed clearer boundaries and messaging to avoid frustration.
Extra optional questions (landlord, additional info) rarely impacted decisions.
The interview needed to be shorter and focused only on essential loan criteria.
If a dealership is coaching a customer, it can invalidate the interview.
Self-serve design needed safeguards and user-verification patterns.
Customers sometimes do not have vehicle possession or know about mechanical issues.
We needed to introduce qualifying questions early to prevent roadblocks.
Reaching customers often takes days.
Allowing customers to complete self-serve online could drastically speed up time to funding.